Shella theme :: How to update Shella theme to version 6
Copy setting files
The simple answer is - Copy *.json configuration files. From old theme files to new theme files.
You may do it in various ways:
- configure theme settings and sections via the Shopify theme editor;
- copy files manually via Shopify online code editor;
- copy the settings file with an Exim app;
Option #1
It is the easiest way. You just need time and patience.
Option #2
You should deal with code. You should be very careful, cause one missing quote or comma may break the file. You may filter all *.json files with theme settings and copy their content to the same files at a new theme.
Please note, the settings_schema.json file doesn't include theme settings. You shouldn't merge it.

Option #3
Install the Exim app. Export all theme settings files from the old theme version and import them to the new theme version. In this video tutorial, you may get the main idea of how to use the app.
Custom changes
In case you applied the custom source code changes - you should merge it manually
In case the app modifies theme source files (that app shouldn't do now) - you should contact the app's support and ask to apply app changes to a new theme version.
What is the recommended scenario?
The most robust is Option #1. It will work for any update.
Other variants are optional and may not work as expected.
I recommend starting with Option #3.
If it doesn't work for you and you can copy the content of *.json files - try Option #2.
If still doesn't work for you - go with Option #1.
Update Shella theme to version 6
Due to Shopify software major changes. The theme file structure changed. The settings are stored in other files.
The Option #1 works.
The bad news that Option #2 and Option #3 doesn't work for major changes.
The good news that you can combine Option #3 and Option #2 to move your theme configuration to a new version.
Here are the step by step instruction on how to do it. In my example I move theme settings from theme version 5 to version 6.
Step 1.
Perform the Option #3. Install Exim app, export settings from old theme, import settings to new theme.
Step 2. Home page content.
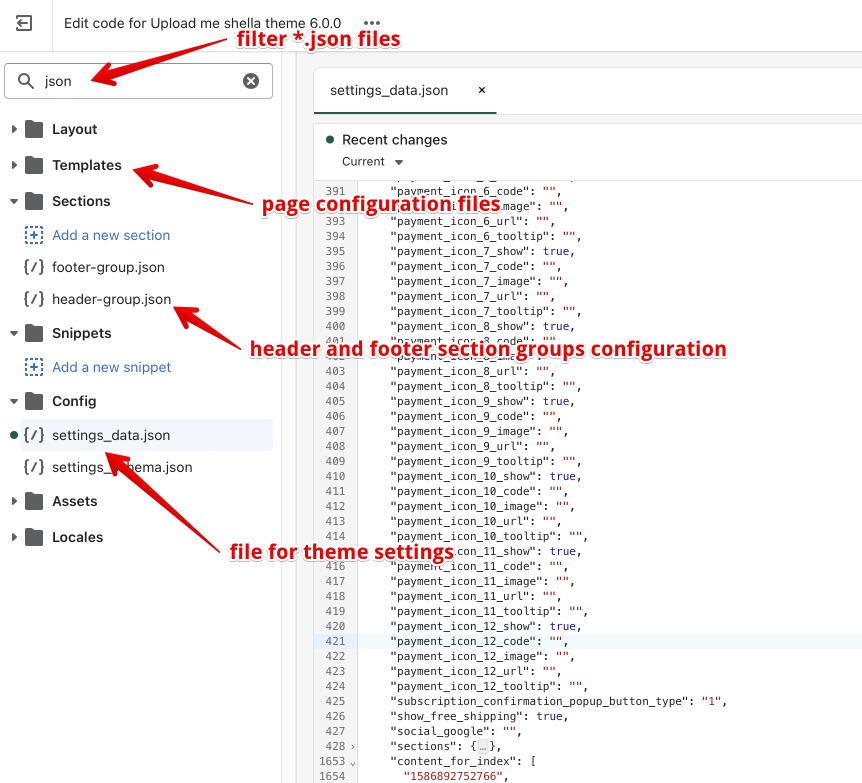
- open online code editor at "..." -> Edit code
- open config/settings_data.json file
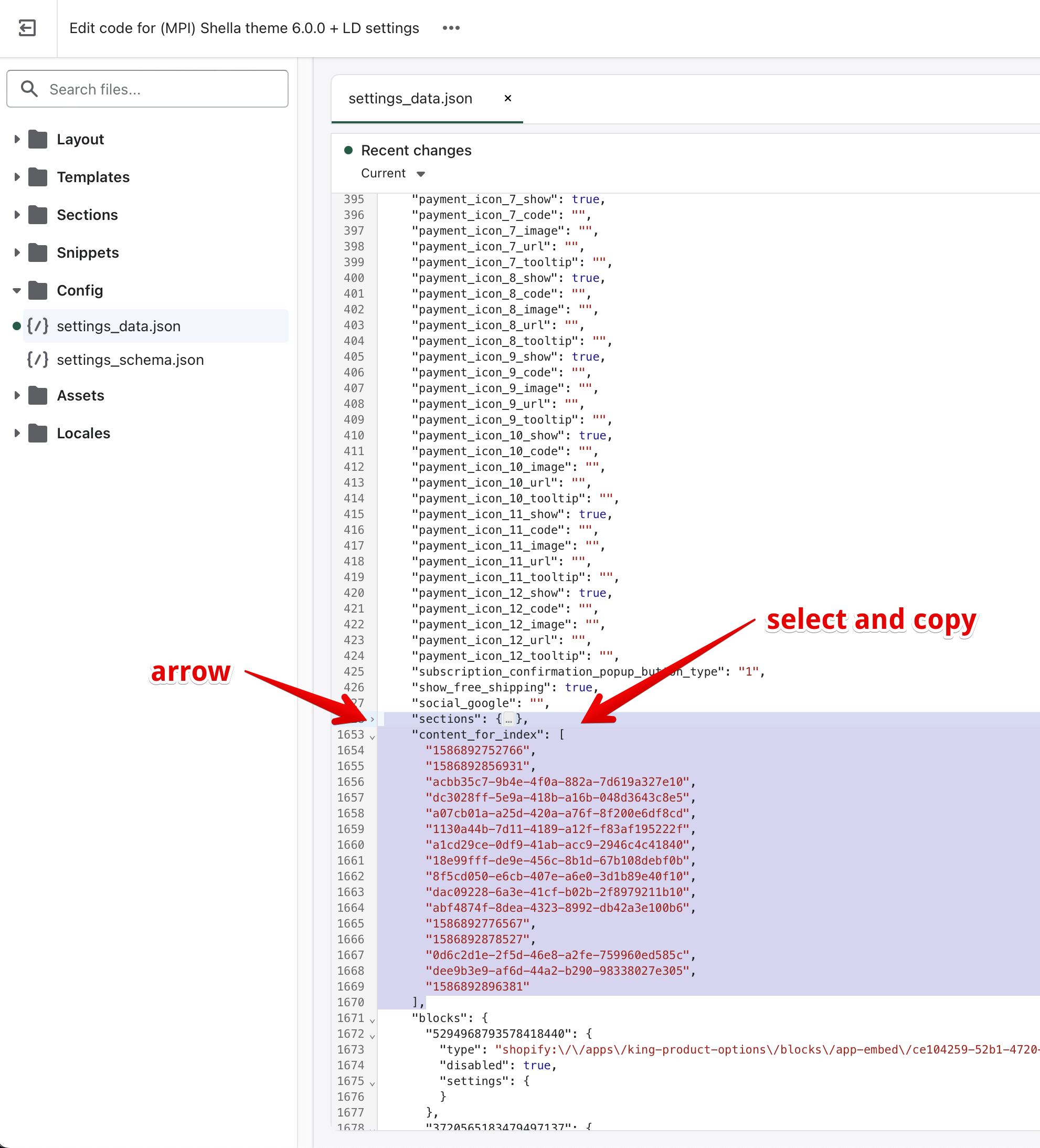
- scroll down to "sections", use the arrow to collapse entire node, select and copy "sections" and "content_for_index" nodes.

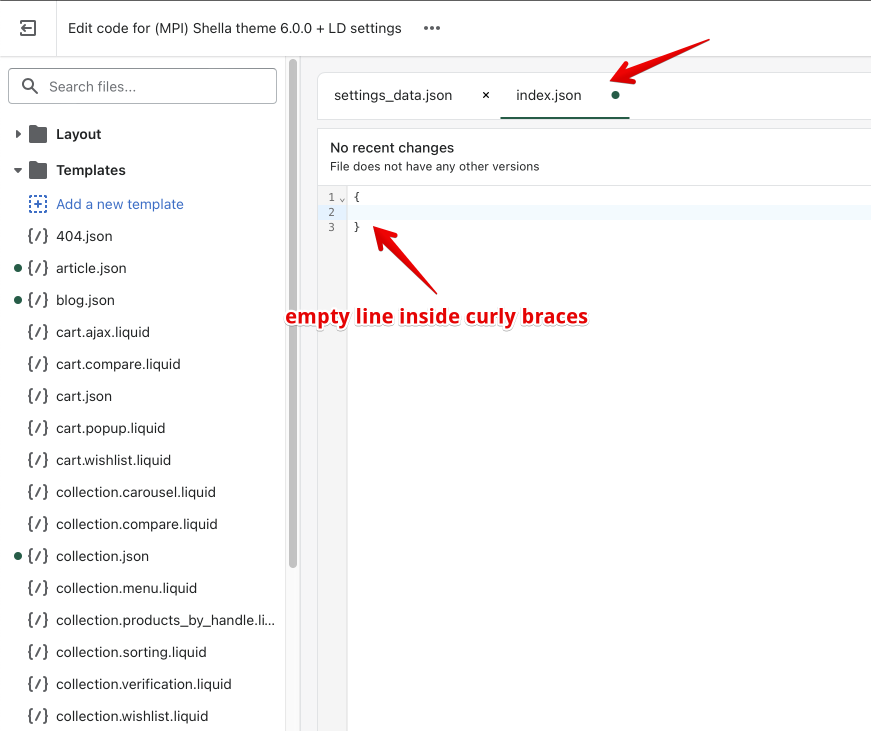
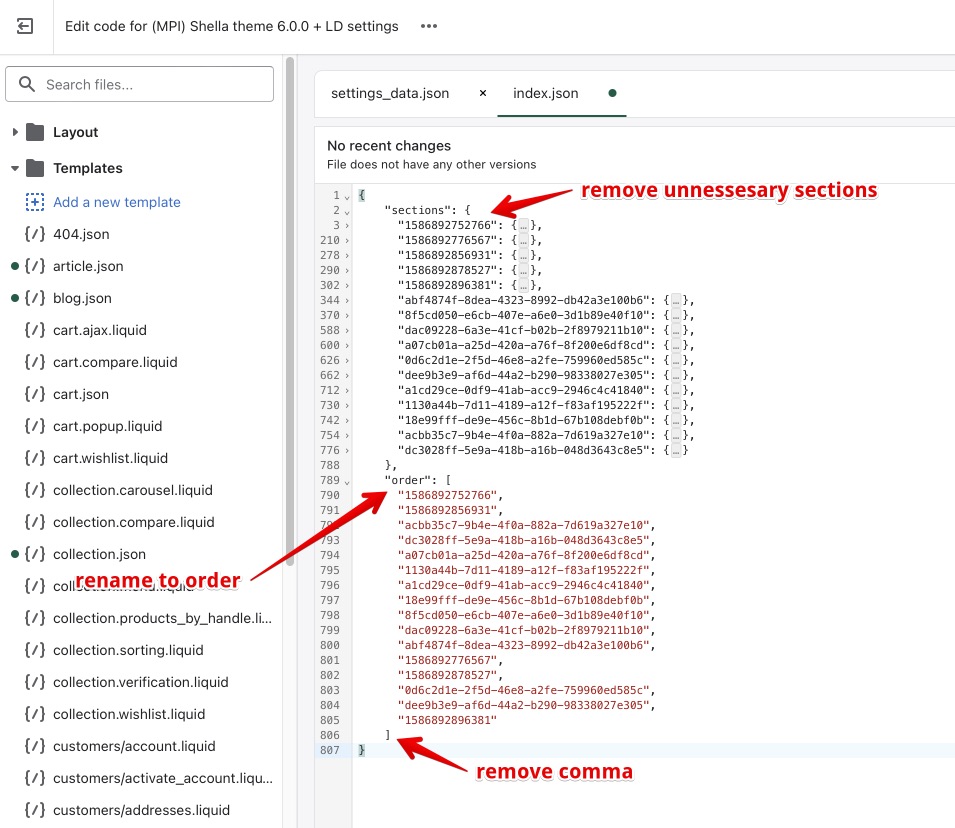
- open templates/index.json file
- select and delete "sections" and "order" nodes

- paste "sections" and "content_for_index" nodes. Use arrow to collapse sections in the following way

- remove comma after the "content_for_index" node
- rename "content_for_index" node to "order"
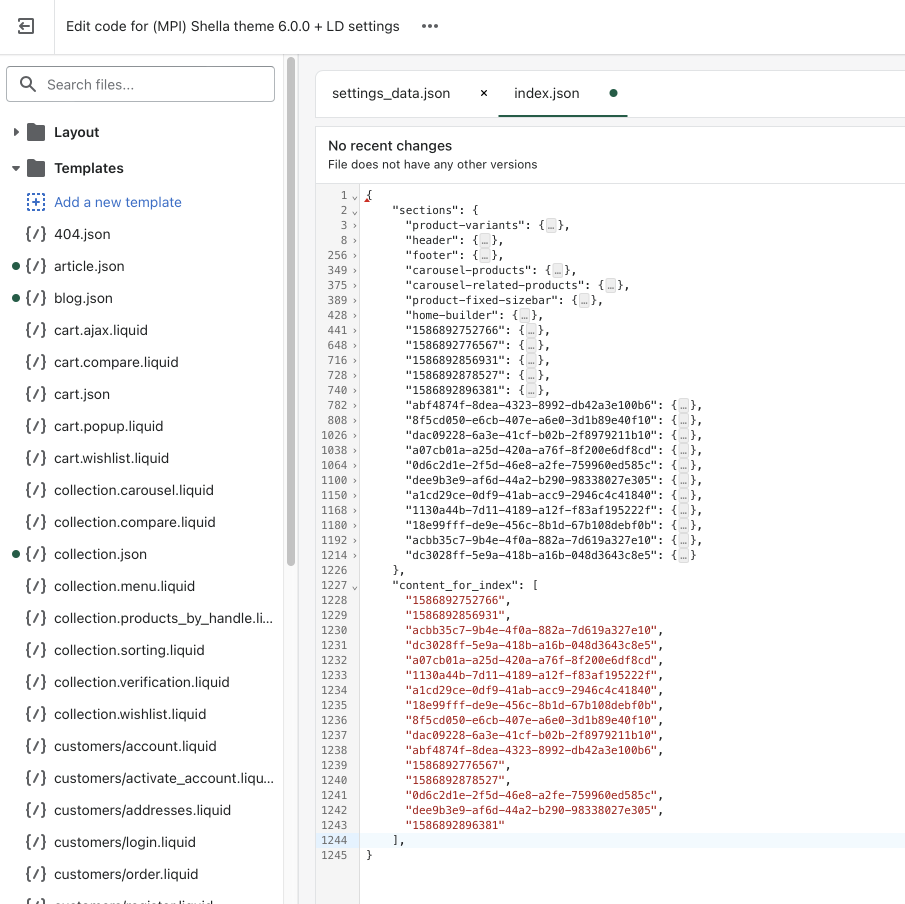
- remove sections with readable identification. The "sections" node should have the same list as "order" node. You should get the following look

- save the file and check home page content at the theme editor.
Step 3. Header.
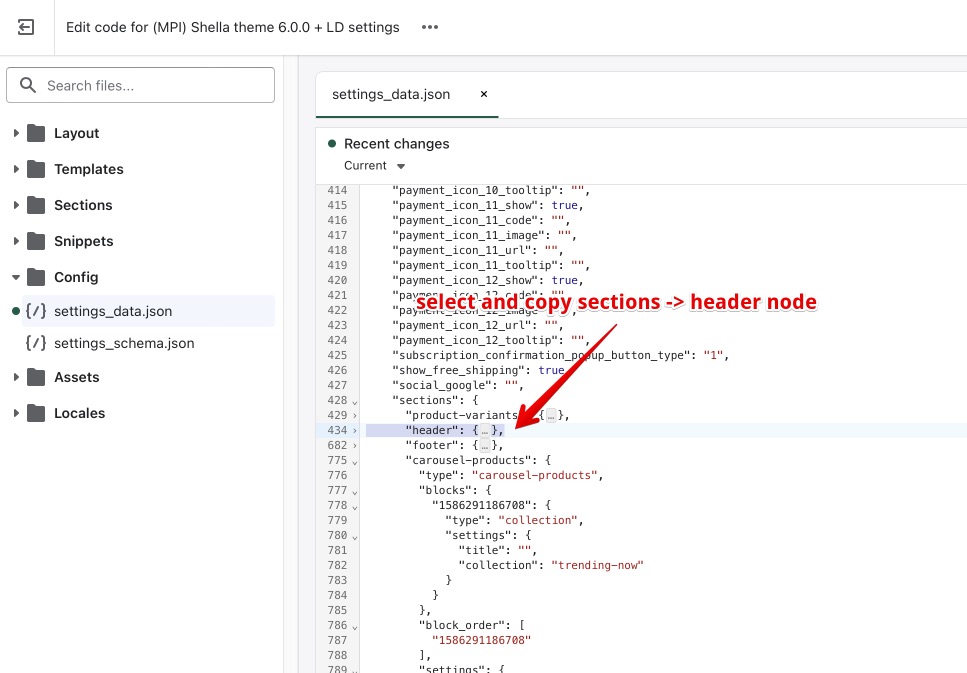
- open config/settings_data.json file
- scroll down to "sections", use the arrow to collapse sections inside, select and copy "header" section node.

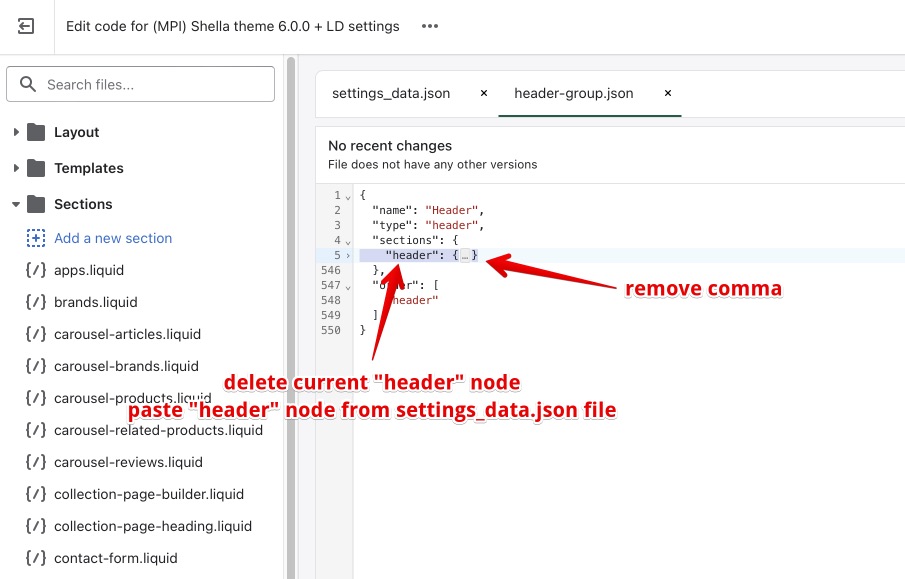
- open sections/header-group.json file
- delete current "header" node
- paste the "header" node from settings_data.json file
- remove comma, you should get the following

- save the file and check header at the theme editor.
Step 4. Footer.
Perfume the same steps for sections/footer-group.json file as for header.
- open config/settings_data.json file
- scroll down to "sections", use the arrow to collapse sections inside, select and copy "footer" section node.
- open sections/footer-group.json file
- delete current "footer" node
- paste the "footer" node from settings_data.json file
- remove comma, you should get the following
- save the file and check footer at the theme editor.

