Shella theme :: How to install the Klarna app.
- Please, make sure your theme is published, before starting to customize the Klarna app.
- Activate the Klarna app for the Shella theme –

- Navigate to Editor, Theme settings -> Apps & Language and enable an option “Enable Klarna app”. In order to show the app content and create a tab, navigate to Products -> Product page and press “Add block”. Then you will be able to add “Klarna App content” and “Tab for Klarna App”, if such need arises.
- Now you can configure the display of the messages in the Product information section and in the tab.
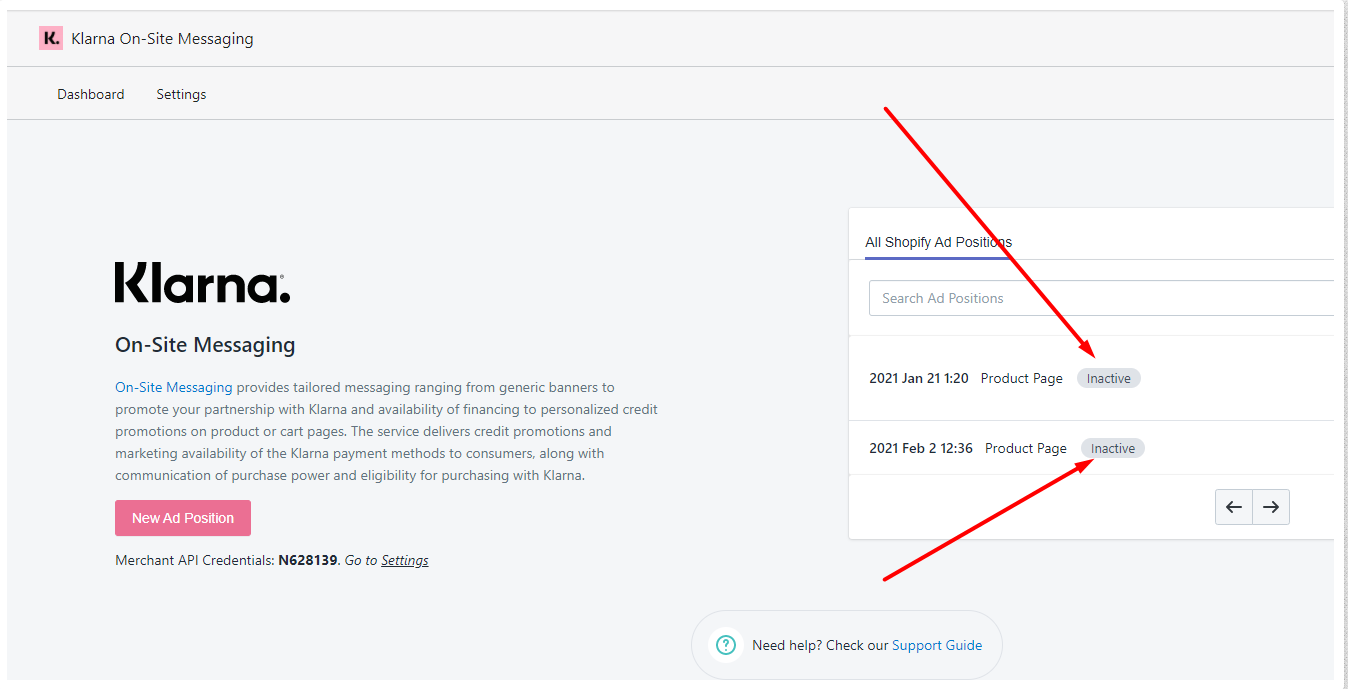
You should apply settings in the Klarna app. Activate the messages and select what message should be displayed

The place to display the message can be set by the class.
You can use the class .klarna-message-home on Static pages and Home page.
This code should be placed where you need to display the Klarna message -
< div class="klarna-message-home"> (use "< div" without a space)
Use any other class instead of .klarna-message-home for several Static pages, for example:
.klarna-message-home
.klarna-message-static
.klarna-message-home2
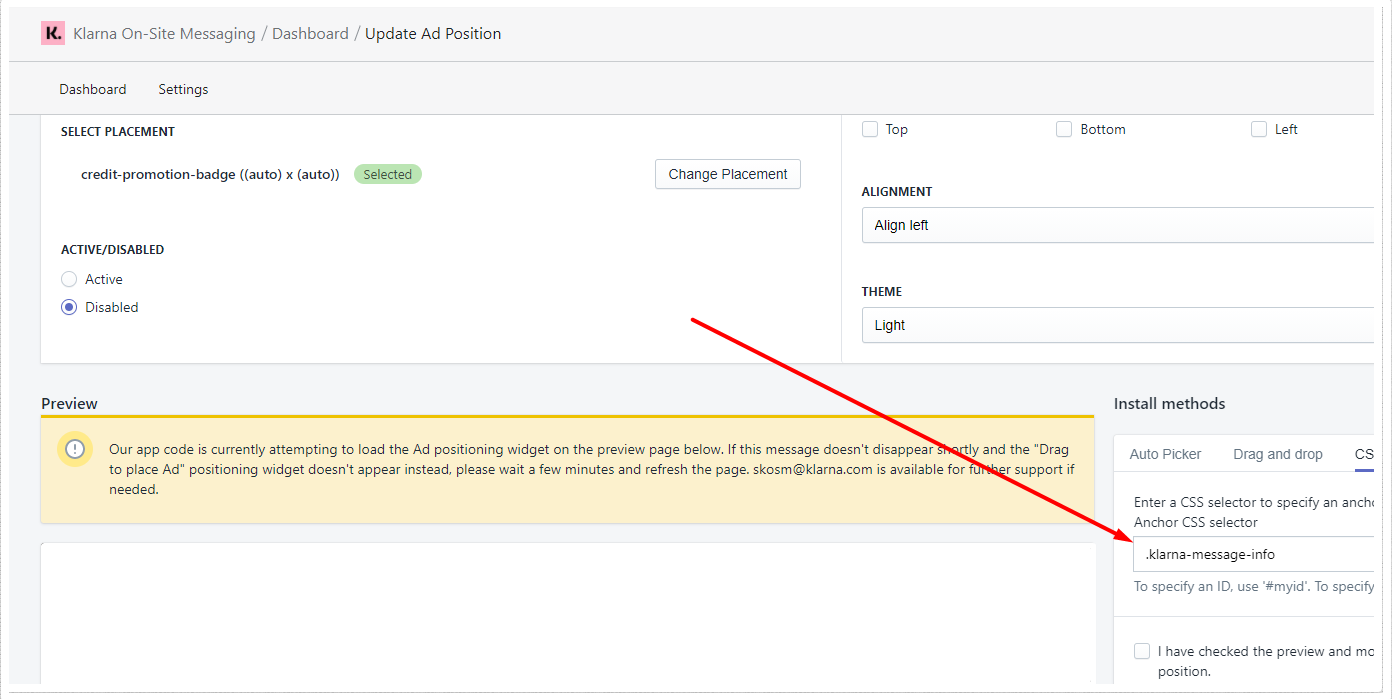
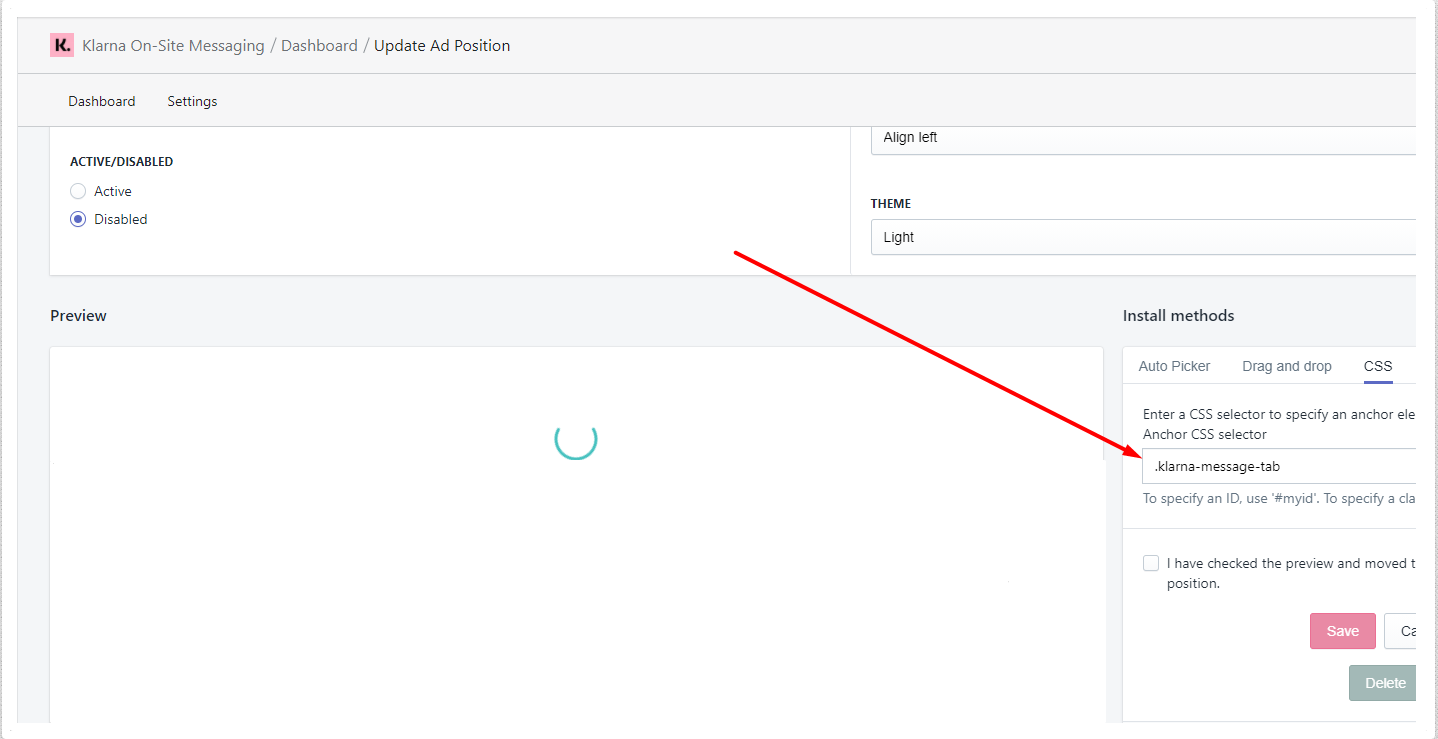
Use the Anchor CSS Selector to add messages from Klarna.
Classes for posting messages from Klarna on the product page: ".klarna-message-info", ".klarna-message-info2"

Class for posting messages from Klarna in an information tab on the product page: ".klarna-message-tab"

Class for posting messages from Klarna on the cart page: ".klarna-message-cart".
Please note, you should also apply changes to the corresponding class in HTML
You may also need to wait from 1 to 2 minutes before saving changes in the app, because app needs time to update changes and transfer data to the Shopify.
Then you can press button “Save”. And check changes in the Preview mode.

