Shella theme :: FAQ (version 3.x or lower)
1. HOW TO INSTALL THE THEME
Firstly, you can see full installation process in such video - https://www.youtube.com/watch?v=Rt1Frbom8bw&list=PLj-506KaR_vfRdRRBX0k8jYIt_VcxN-34&index=2.
Check if you do the same action- unpack the package downloaded from Themeforest (it has also user-manual folder with documentation)
- in your site admin in Themes upload the package - upload_me_Shella_theme_....zip
Finally, if you have problems with package uploading create staff account for me ([email protected]) I will upload the theme to your store.
2. HOW TO UPDATE THE THEME
Such video can helps you - https://www.youtube.com/watch?v=TmV6V5LrpXs&list=PLj-506KaR_vfRdRRBX0k8jYIt_VcxN-34&index=16
Also, please, read the chapter from our documentation - https://mpthemes.net/shella-shopify-theme/documentation/#toc5
3. I HAVE PROBLEMS WITH ACTIVATION
From v.2.x you have to activate the theme. Firstly, please, keep in mind that the one copy of our theme must be used only on one domain. If you’ve entered the code on one domain but want to remove it to other domain you have to write us to reset the old domain.
If you use a clean new site and have problems, please, follow instructions from - https://mpthemes.net/shella-shopify-theme/documentation/#toc4
4. HOW I CAN OPTIMISE MY SITE
- each new app adds JS and CSS. Loaded from new server. DNS lookup, connect to new server all these slowdowns page load. Choose only needed apps. It's up to you what is more important for your store, additional features or some more points for page speed. (I believe features is more important)
- each new element on the page slow down page speed. For example we disable product options on home page to get higher speed points.
For example, all three stores on our demo (some optimised the best, some not) has same theme code. The difference is in: a) apps, b) content, c) configuration.
5. WILL MY EXTENSION WORK WITH YOUR THEME?
please, keep in mind that our theme (and any other custom theme) isn't compatible with all third-party plugins or themes by default. You often (not always) need to customize the plugin or other theme to make it work properly with your theme. It's impossible for theme’s author to make the theme compatible with all existing plugins. Only default theme is compatible with all third-party plugins, because all plugins are designed to work with default theme. Most common case is a conflict if the plugins and the theme override the same default template file. In such cases you need to customize conflict template and merge plugin into theme template
6. HOW TO CONFIGURE LOGO IN THE HEADER
All options available for logo can be found in Sections -> Header. There are all possible options for logos - for different screens and their sizes - http://prntscr.com/nj61ml
7. HOW TO ARRANGE MEGAMENU
All menus you have to create manually. Unfortunately, it is not imported after theme’s sample data installation.
Full information you can find in the documentation - https://mpthemes.net/shella-shopify-theme/documentation/#toc14,
https://mpthemes.net/shella-shopify-theme/documentation/#header_megamenu
Also such short video can helps - https://www.youtube.com/watch?v=PebHRvCsAaY&list=PLj-506KaR_vfRdRRBX0k8jYIt_VcxN-34&index=4
8. HOW TO CHANGE FONT
Any changes with fonts in admin can be done as described here - https://mpthemes.net/shella-shopify-theme/documentation/#toc56.
Any other specific changes have to be done in css only. Unfortunately, such additional work is beyond of scope of our general support.
9. HOW TO FIND CSS QUICKLY
To find quickly what style you need to change you can use add-on firebug for Firefox or web developer tool for Chrome or Opera (it’s included in browser. You need only right click on some element and choose “Inspect element”). In it you can choose any element and see what styles are connected with it and in what file.
10. HOW TO ADD LANGUAGES
By default in shopify the only one language is used on store front. To use more than one you have to use some application. Our theme is compatible with :Weglot , Longify
Our theme is compatible with proposed applications because code of them is added in the theme. So, you can choose any of them. After installing , please, read any instructions in the application user manual
11. HOW TO DISABLE PRESENTATION (FIXED RIGHT GEAR BUTTON)
You can disable this block in Theme settings -> Layout -> Enable presentation
12. HOW TO CHANGE NEWSLETTER POPUP TEXTS
The texts in the Newsletter popup are simple language texts. Open Edit languages section - http://prntscr.com/n0bm80
13. HOW TO ARRANGE NEWSLETTER SUBSCRIPTION
Our theme provides 2 types of Newsletter subscriptions: default Shopify subscription and Mailchimp integration. You can switch between them in Theme settings -> News subscription.
please, keep in mind that our theme uses Mailchimp embedded forms. They should work on any site independently from Shopify. Integration of any other 3rd party service is beyond of scope of our support.
14. REVOLUTION SLIDER ARRANGEMENT, SIZES
About all settings of revolution slider you can read here - https://mpthemes.net/shella-shopify-theme/documentation/#builder_revslider, https://mpthemes.net/shella-shopify-theme/documentation/#builder_slide
And find them in corresponding Builder in Sections on home page. Also such customisation video can helps - https://www.youtube.com/watch?v=cFbZ4IPcaUI&list=PLj-506KaR_vfRdRRBX0k8jYIt_VcxN-34&index=11
You can set any sizes of slides in the Revolution. Also you can download images from our demo. Also when you upload own images you should check them on different screen resolutions.
15. HOW TO ARRANGE INSTAGRAM BLOCK
If you add separate Instagram blocks you should upload the images manually. You can remove these Instagram blocks, so, images will be uploaded from your account. Images from an account are added according to their popularity. Also Instagram account should be open to being seen in widget.
Please, find full information in our documentation - https://mpthemes.net/shella-shopify-theme/documentation/#builder_instagramm, https://mpthemes.net/shella-shopify-theme/documentation/#builder_instagramm_block.
Also such video will helps to have your Instagram parameters - https://www.youtube.com/watch?v=I8_vZuMf1KI&list=PLj-506KaR_vfRdRRBX0k8jYIt_VcxN-34&index=14
16. HOW TO ADD PERSONAL TABS FOR EACH PRODUCT
Firstly, you have to install the addons according to such infromation - https://mpthemes.net/shella-shopify-theme/documentation/#toc6
Than go to each product and open metafields editor - http://prntscr.com/n3ldu5,
Create metafields strictly following our documentation - https://mpthemes.net/shella-shopify-theme/documentation/#toc37, item 47 - Custom tab per product
17.PRICE SEPARATOR FROM
To change text for this price sale separator go in Edit languages -> Product tab - http://prntscr.com/n6uoln
Also you can disable/enable it in product page Section -> Product page -> INFORAMATION -> Show sale price separator
Finally, check also this option in Theme settings -> Currency - https://prnt.sc/mxebjw
18. HOW TO CHANGE SORTING OF PRODUCTS IN LISTINGS
Go in admin Products -> Collection. Open each collection , for example, http://prntscr.com/nqso4d. Press save button and you will see on Store front - http://prntscr.com/nqsokf
19. HOW TO ARRANGE PRODUCT FIXED SIDEBAR IN THE RIGHT
Please, read here - https://mpthemes.net/shella-shopify-theme/documentation/#toc42
20. HOW TO ARRANGE TIMER ON PRODUCT PAGE TEXT COUNTDOWN
1) this timer can be disabled in Sections -> Product -> Show text countdown. It works with such options - http://prntscr.com/n33nlv
2) data format can't be changed in admin, only manually in some files.
Texts in this block have to be changed in Edit languages -> Products tab -> Product section http://prntscr.com/n33pfe
and Products tab -> Product text countdown section http://prntscr.com/n33p4f
21. HOW TO ARRANGE RELATED PRODUCTS BLOCK
Related products block created based on this code example from Shopify - https://help.shopify.com/en/themes/customization/products/features/recommend-related-products. Unfortunately theme doesn't have feature needed for your store.
22. HOW TO ARRANGE FAQ PAGE
the page FAQ has sections which are added in Theme customise panel, faq page - Sections
23. HOW TO ENABLE/EDIT PASSWORD PAGE
You should enable password in admin.
- From your Shopify admin , go to Online Store > Preferences.
- Scroll to the Password protection area, and check Enable password.
So, you will see the password page in dropdown list with pages - http://prntscr.com/nqg8w3
24. HOW TO ARRANGE TRUST BADGES ON PRODUCT PAGE AND IN THE FOOTER
- on Product page go in the Editor: Theme settings -> Product -> PAYMENTS. Here enable/disable, add links
- in the Footer go in the Editor: Sections -> Footer -> CONTENT -> Payments. You can read about in the documentation - https://mpthemes.net/shella-shopify-theme/documentation/#footer_payments. Also, please, refer in it that not all types of the Footer have the block Payments
25. How to install AliReviews app at Shella Shopify theme?
Check this blog post for detailed instructions.
26. HOW TO ARRANGE BLOCK ON PRODUCT PAGE "Hurry up...."
Text for this block is located in Edit languages, tab Products -> Stock countdown html.
Base number to which the product quantity is compared is set in Editor Theme settings -> Product -> Stock countdown min value.
In your product you have to set quantity that will be less than this option “Stock countdown min value” - http://prntscr.com/ofngpg.
In such case this product quantity will be displayed - http://prntscr.com/ofnh5u.
27.HOT TO EDIT CONTENT IN PROMO BOXES: BUTTONS, POSITIONING ETC.
In new version of our theme Revolution slides, promo boxes have expanded functionality. For them Content Builder functionality is used.
To see texts you should enter html content in the field - Custom HTML or Template - https://prnt.sc/qpe0iz
Also check what type is set - https://prnt.sc/qpe0b2 (it has to be with text)
For example,
-to have simple box with centered information go in page - https://shella-content-builder.myshopify.com/ and copy content of first block - Type #1, Example #1 (Default)
- to have this block with 2 buttons you should go to demo page - https://shella-content-builder.myshopify.com/, copy the code of Type #1, Example #2
from here and insert it in Promo box field - Custom HTML or Template.
But this is not all. Full information about using content builders read here - https://mpthemes.net/shella-shopify-theme/documentation/#toc32
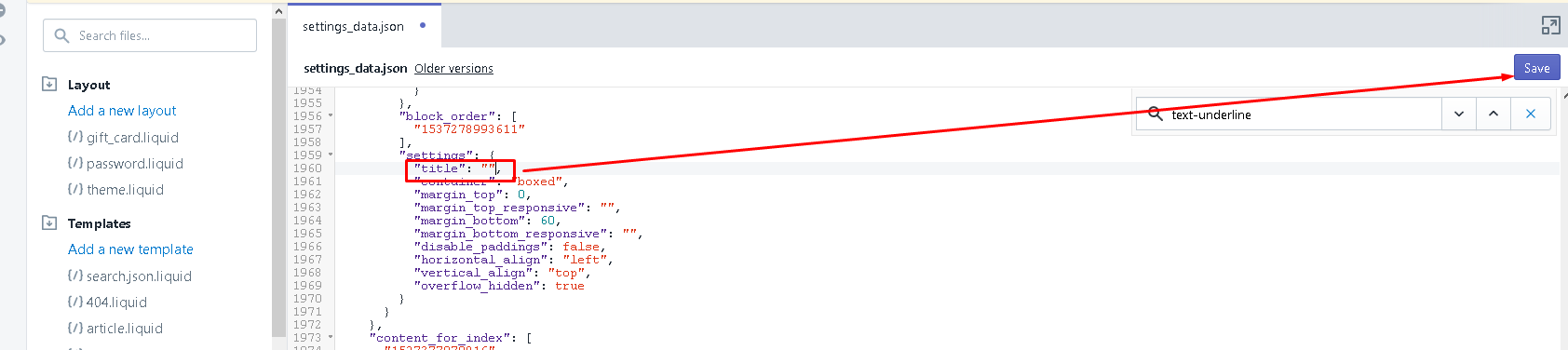
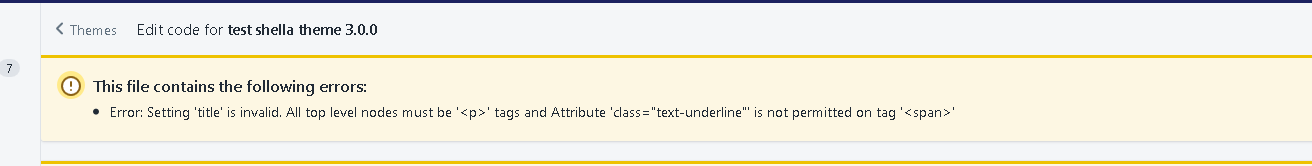
28. PROBLEM WHILE COPYING SETTING DATA FROM OLD VERSIONS TO 3.0
You may be faced with such error.

To correct this make search with the word “text-undertline”.

Make the option title empty.